Getting Started
The best way to design and manage keycap sets made with KAP Legend System is using Figma. This is what we use to build the legends, keycaps, kits and templates internally, and you will benefit from all the same internal tools and workflows we have when you use Figma to build your sets.
Figma is a cross-platform collaboration-oriented design tool that runs either from a desktop application or a modern web browser; if you don’t already have an account you can create a basic account for free.
Recommended Plugins
Figma can extend its functionality with third-party plugins; several of these are particularly useful when working with KAP templates. You can install them by visiting their community pages, linked below.
- KAP Legend System: you will need this plugin to export keycap lists for production.
- Automator: allows you to perform the same action to each of a set of different selected layers, such as changing alignment, boolean operations and adding a frame around each layer
- Similayer: makes selecting all objects within a frame (or the whole page) matching certain properties very easy. Essential for selecting keycap component instances or their constituent parts
- Sort Layers: useful for sorting a large number of layers by name, which can be very helpful in some scenarios, such as exporting
- Find & replace variables (non-free): extremely useful for changing all references to a particular variable (or set of variables, by name) to another variable. It can save a lot of time for repetitive tasks (you can install it and use it 3 times for free to try it out).
Requesting Access
Once you’ve created a Figma account, there are two template files you will need access to: you can visit these URLs to request permission to view them
The first of these contains many of the shared components you’ll need (which will allow you to customise your template), but the second file is the most important one: this is a template for an individual keycap set project. You don’t need Edit access to these files; you will make all your changes in your own copy of the KAP Template file.
If you’re having trouble getting access to the template files, ask on Discord.
Setting up a new project
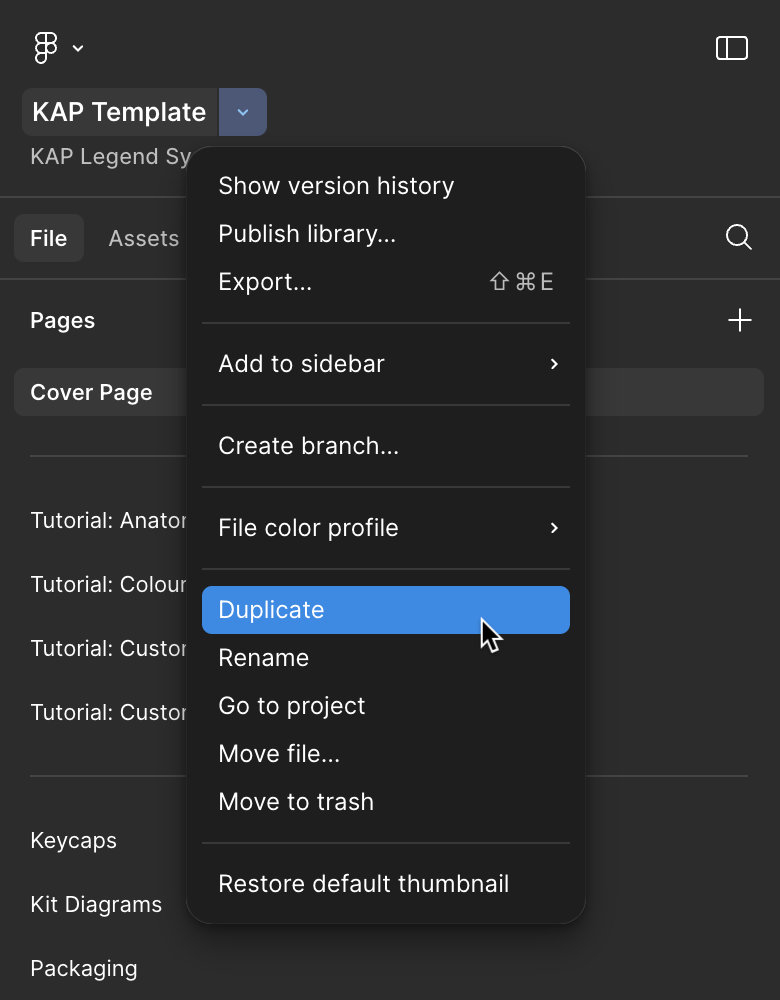
Once you have access, Duplicate the file KAP Template Your new file will be
given the name KAP Template (Copy) — you can rename it from the same context
menu, directly below Duplicate.

Give it an appropriate name (i.e. KAP My Project), then open the Local
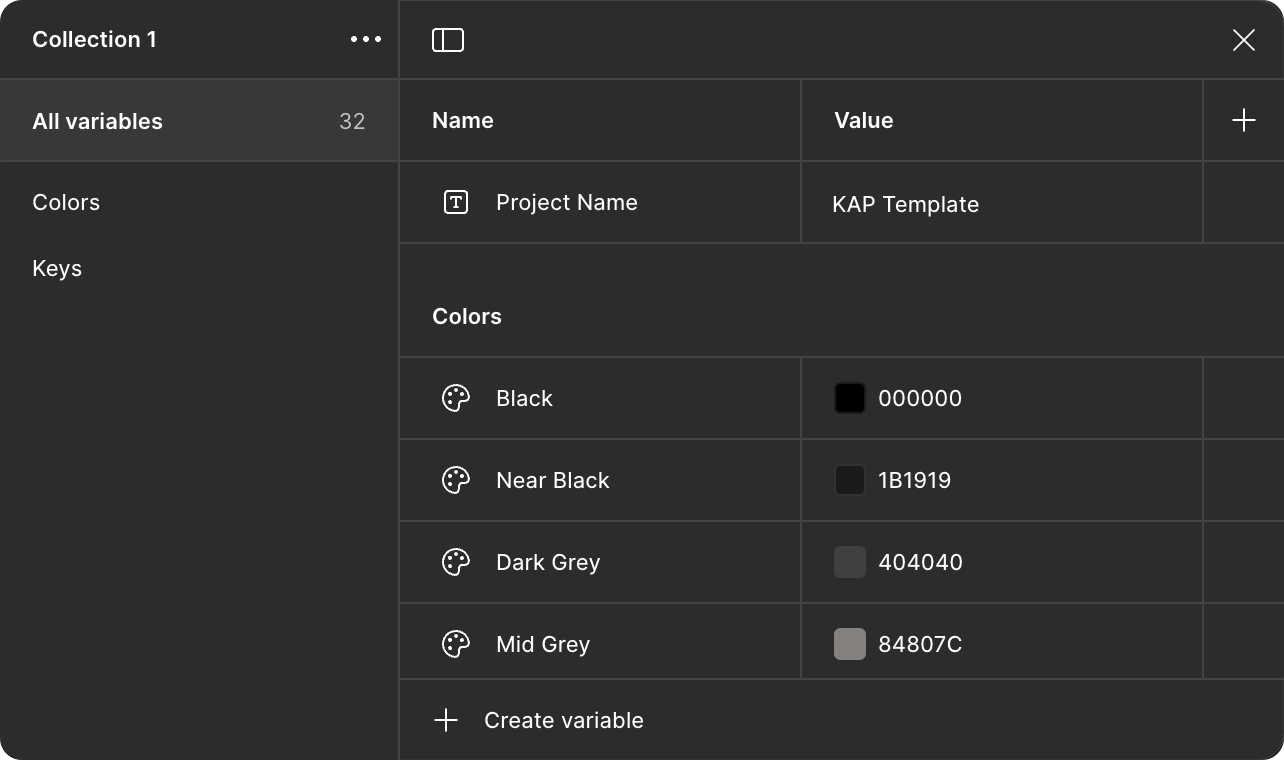
variables by clicking the sliders icon in the right hand panel:
![]()
From here, double click on the text KAP Template alongside Project Name, and enter your chosen name. This will update all instances within the document where the project name appears, including the cover page and packaging templates.