Colors
To make an interesting keycap set, you will need to choose a color scheme. This can be a fully-involved process with steps including choosing physical colors, color matching samples and creating accurate renders. However, before you undertake any of that, your first task with a new project template should be to set up representative colors to help you visualize your kits and the overall theme.
Variables
The KAP Legend System templates make heavy use of a feature in Figma called variables. If you’re not familiar with the concept from computer programming, you may benefit from reading Figma’s own documentation on variables.
Variables are a way of creating a named reference to a value (in this case: a color); you can then use the same named reference in multiple places within a Figma file. When the underlying value changes, all places that color is used will automatically update, making it much easier to keep your design in sync.
Additionally, Figma allows you to use a variable as the value for another variable. In the context of the KAP Template, this means that you can define a set of named colors (Dark Beige, Light Beige, Orange etc.) with corresponding hexadecimal color values, and then assign those variables to other named variables like Alpha Legend (which is the color used for the alpha key legends).
Key Variables
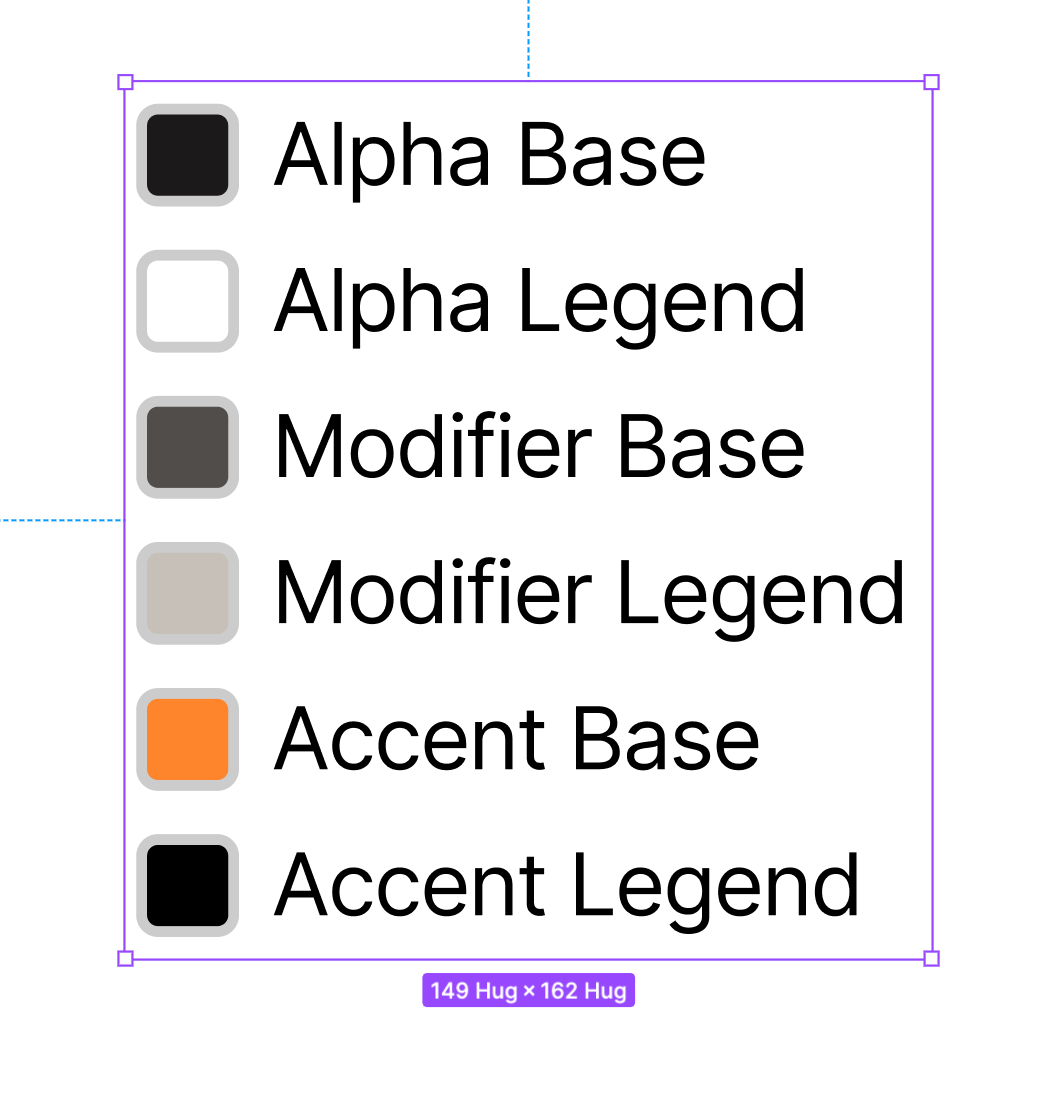
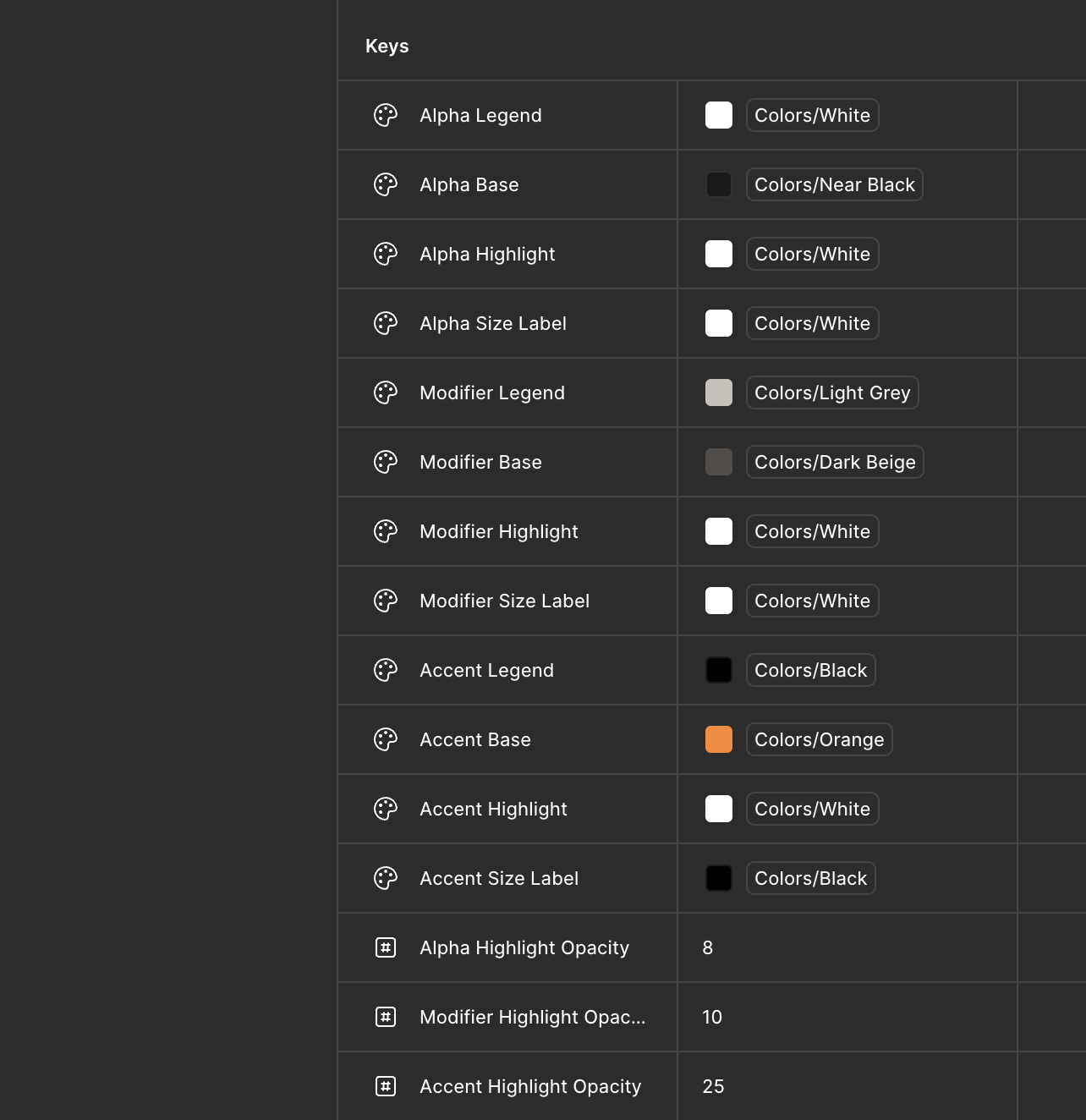
In the template, there are several important variables you will encounter, each of which controls the default colors for three different types of keycap: Alpha, Modifier and Accent:
Keys/Alpha LegendKeys/Alpha BaseKeys/Alpha HighlightKeys/Modifier LegendKeys/Modifier BaseKeys/Modifier HighlightKeys/Accent LegendKeys/Accent BaseKeys/Accent Highlight
In each of these the variable ending Legend controls the colors of legends on
this type of keycap, Base controls the overall color of the keycap base, and
Highlight controls the shading for the keycap top (in most cases this will be
either white or black, and may not need to be changed).

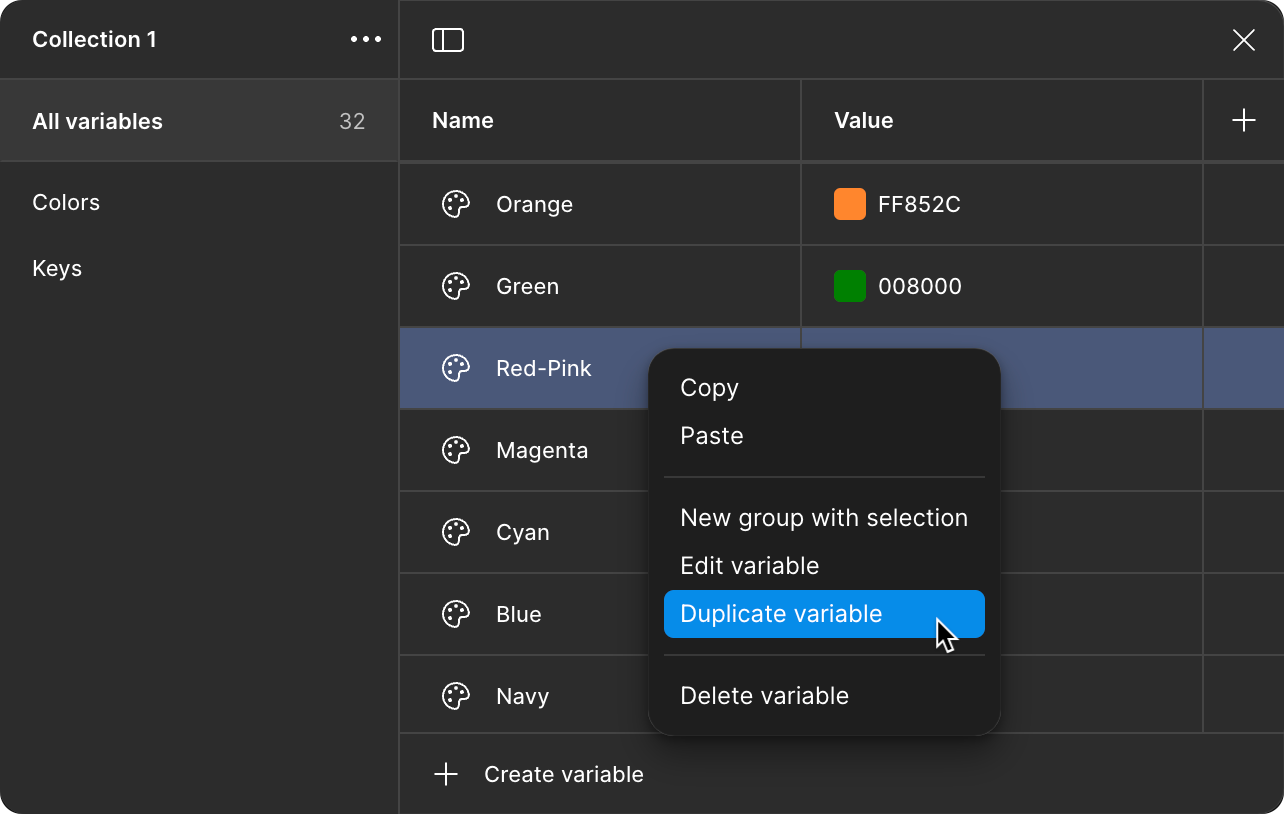
From within the variables panel you can click on the assigned color on the right for any of these values, and choose any another named color. To create a new color you can either click the + Create variable button at the bottom of the panel, or you can right click an existing color and choose Duplicate variable from the context menu.
Note that if you change the underlying color value for a named color, it will update all places that color is being used, potentially including places you don’t want to update. For that reason it’s usually better to create a new color variable, and update specific places to reference that new variable instead.
Adding colors
If your set doesn’t follow the template’s pattern of alpha, modifier and accent keys, you will probably want to create additional color variables to help you represent different types of keycap within your set, and to ensure all of these update if your colors change.
One of the easiest ways of adding a new color is to simply duplicate an existing one, by right-clicking it within the Variables panel:

You can then safely change the underlying color of your new variable without affecting anywhere else the existing variable is used. To give yourself even more flexibility (and protect against unintentional mistakes) you can also create variables that point to other variables, and then assign this indirected variable to keycaps when you customise their color.
Figma visually groups variables by their name (e.g. Colors and Keys in the
KAP Template). Using a forward slash as a separator in the name of a variable
will cause it to be displayed as a visual group, so: Colors/Mauve will create
a color called Mauve which is visually grouped under Colors.
Physical Colors
Once you reach the manufacturing stage, you will need to provide Keyreative with a set of production files that show which parts of which keys are what physical color (for example: Pantone or RAL color codes). The best way of indicating which physical colors your sets use is to update the Color Key in your kit diagrams. You can find this within the Kit Color Codes component on the Kit Diagrams page.
Once you’ve chosen your physical colors you can double-click on the names within the top-right of the component to edit them, and update the swatch to the corresponding color variable.